[HowTo] Google Fonts schnell lokal einbinden WordPress
Uns haben in den letzten Tagen enorm viele Anfragen aufgrund der aktuellen Abmahnwelle hinsichtlich Google Fonts erreicht die von extern eingebunden werden. Ich werde auf eine (von vielen möglichen) Lösungen eingehen, um eine schnelle Möglichkeit aufzuzeigen wie man mit einem zusätzlichen Plugin aus dem WordPress Plugin-Verzeichnis kurzerhand die Google Fonts (Schriftarten) lokal mit wenigen Klicks einbindet.
Ich möchte betonen das dieser Beitrag keine Rechtsberatung darstellt, es geht lediglich um einen workaround zum Thema Google Fonts. Auch wird es an dieser Stelle keinen Deep-Dive zum Thema Datenschutzgrundverordnung (DSGVO) respektive Cookie Consent Management geben, pardon!
Zu Demonstrationszwecken wird eine frisch aufgesetzte WordPress 6 Instanz genutzt die entsprechend „modifiziert“ wurde.
1.) Prüfen ob Google Fonts extern eingebunden werden
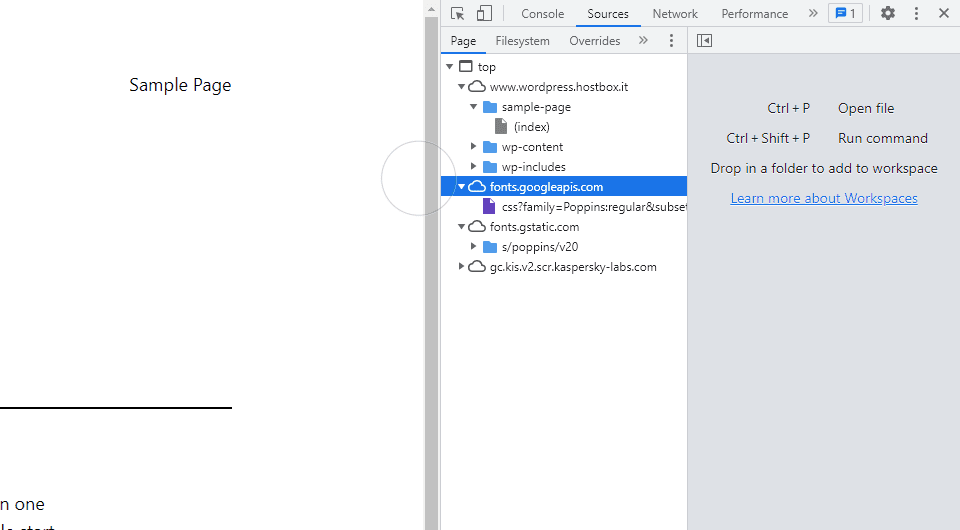
Besucht eure Website mit dem Browser eurer Wahl, ich persönlich präferiere den Inkognitomodus oder auch privates Surfen genannt um sicherzustellen die Website 1:1 aus Besuchersicht wahrzunehmen. Öffnet anschließend die Entwicklertools (Google Chrome) bzw. DevTools (Mozilla Firefox) mittels F12 oder „Strg + Umschalt + I“. Meine WordPress Demo Instanz sieht via Google Chrome Entwicklertools nun wie folgt aus.
Es lässt sich ziemlich deutlich erkennen das die Schriftart „Poppins“ extern von fonts.googleapis.com / fonts.gstatic.com geladen wird was im nachfolgenden Bild nochmal verdeutlicht wird.

Alternativ besteht auch die Möglichkeit bspw. via eRecht24 die Einbindung von Google-Fonts zu prüfen.
2.) Google Fonts via Plugin blockieren & lokal einbinden
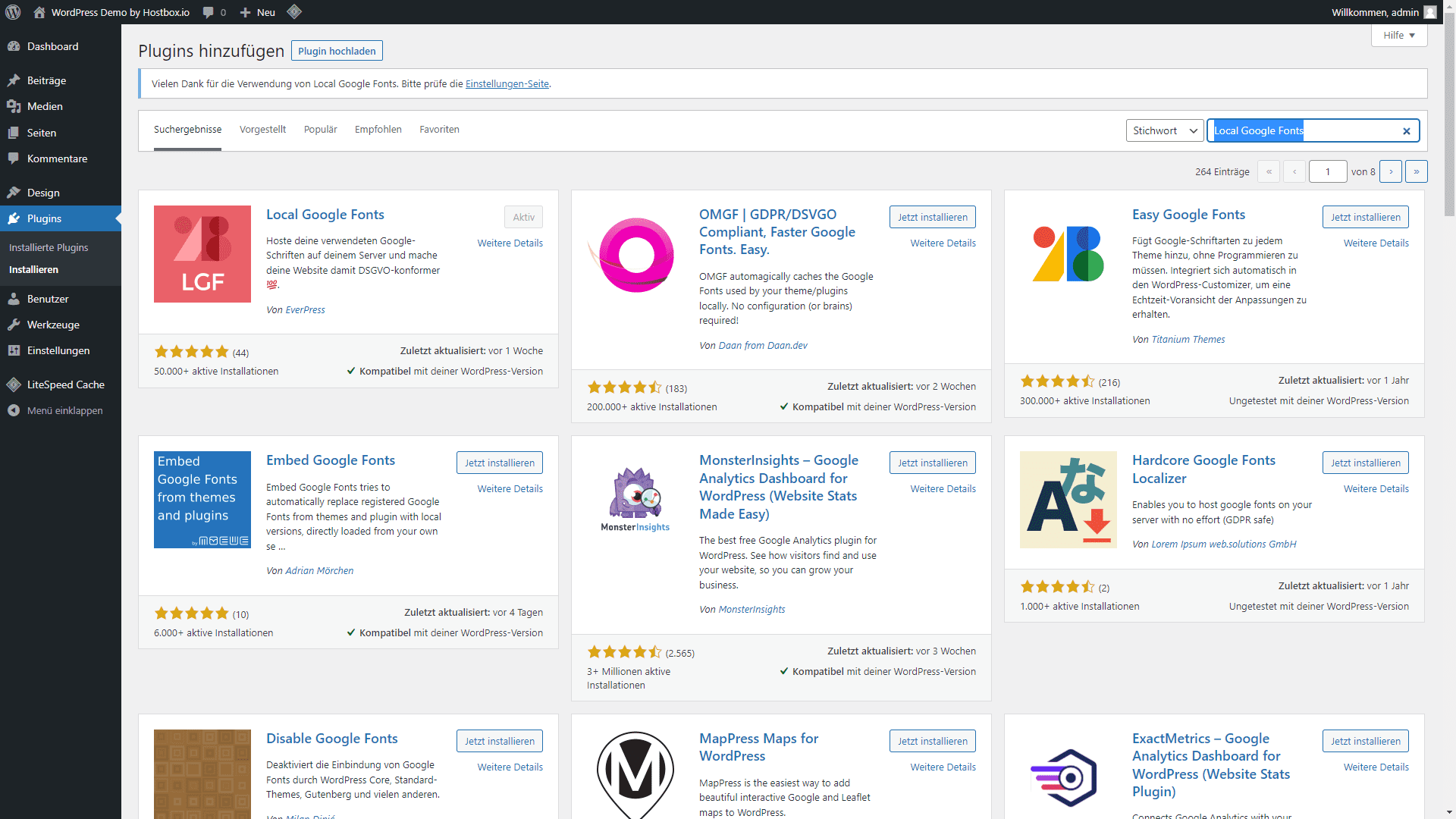
Nachdem wir festgestellt haben das die Schriftart „Poppins“ von extern eingebunden wird, befassen wir uns mit einer Plugin Lösung um kurzerhand die externen Fonts zu identifizieren, blockieren & lokal einzubinden. Dazu begeben wir uns in unser WordPress Backend > Plugins > Installieren und suchen dort nach „Local Google Fonts“ welches wir „Jetzt Installieren“ und anschließend aktivieren.
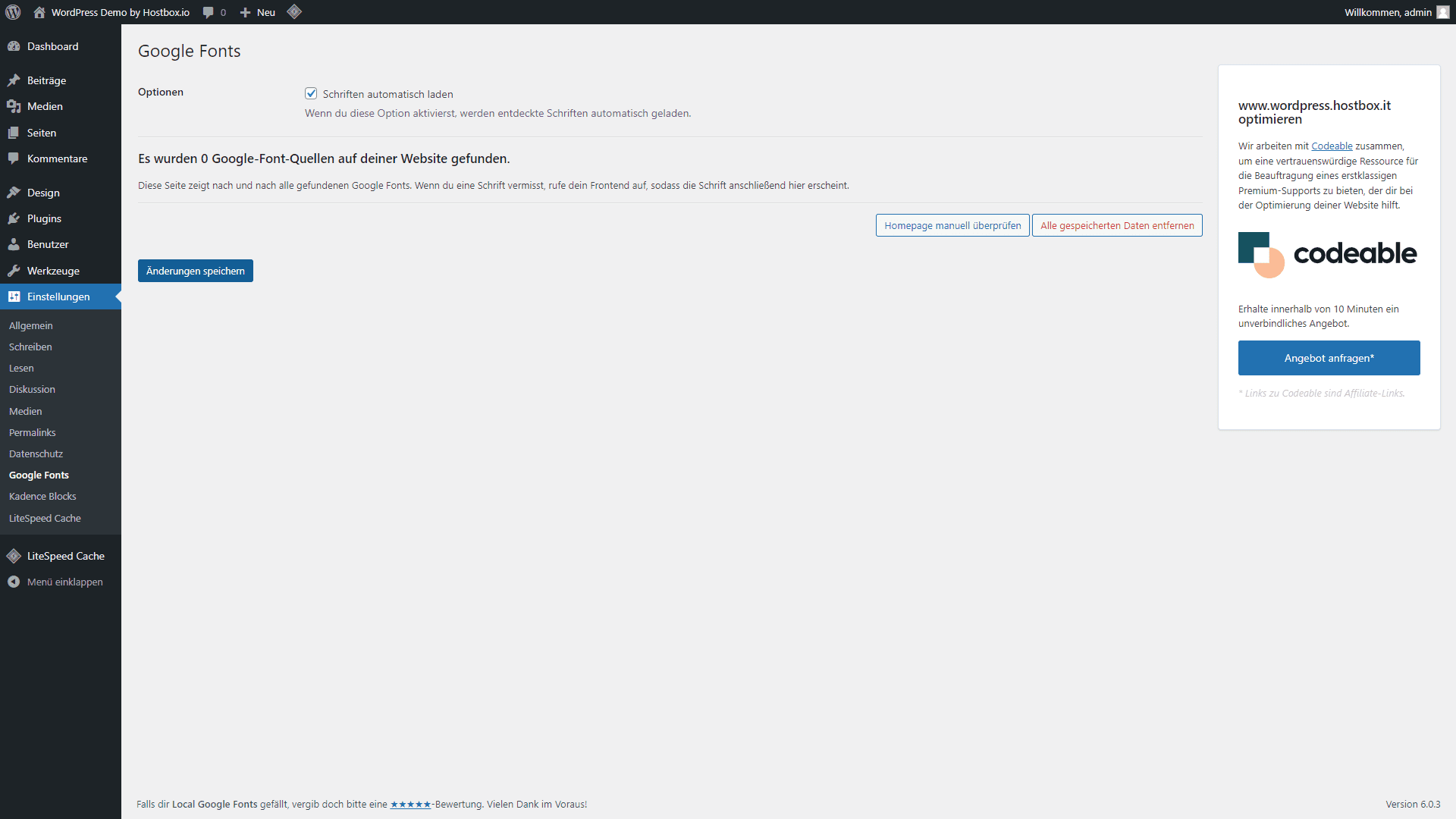
Abschließend befassen wir uns mit der Konfiguration von „Local Google Fonts“ im WordPress Backend unter Einstellungen > Google Fonts. Wir aktivieren die Option „Schriften automatisch laden“ via Checkbox und bestätigen dies mit Änderungen speichern wie im folgenden Screenshot dargestellt.
3.) Prüfen ob Google Fonts lokal eingebunden sind
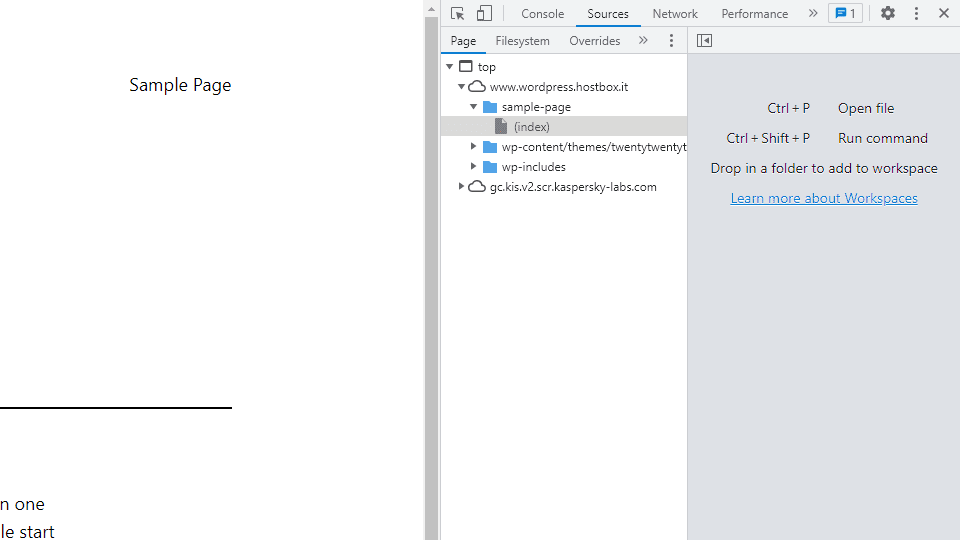
Nachdem das Plugin konfiguriert wurde, besuchen wir erneut unsere Website und überprüfen abschließend ob die Schriftart nun lokal eingebunden wird. Dazu benötigen wir erneut die Entwicklertools wie im ersten Schritt beschrieben.

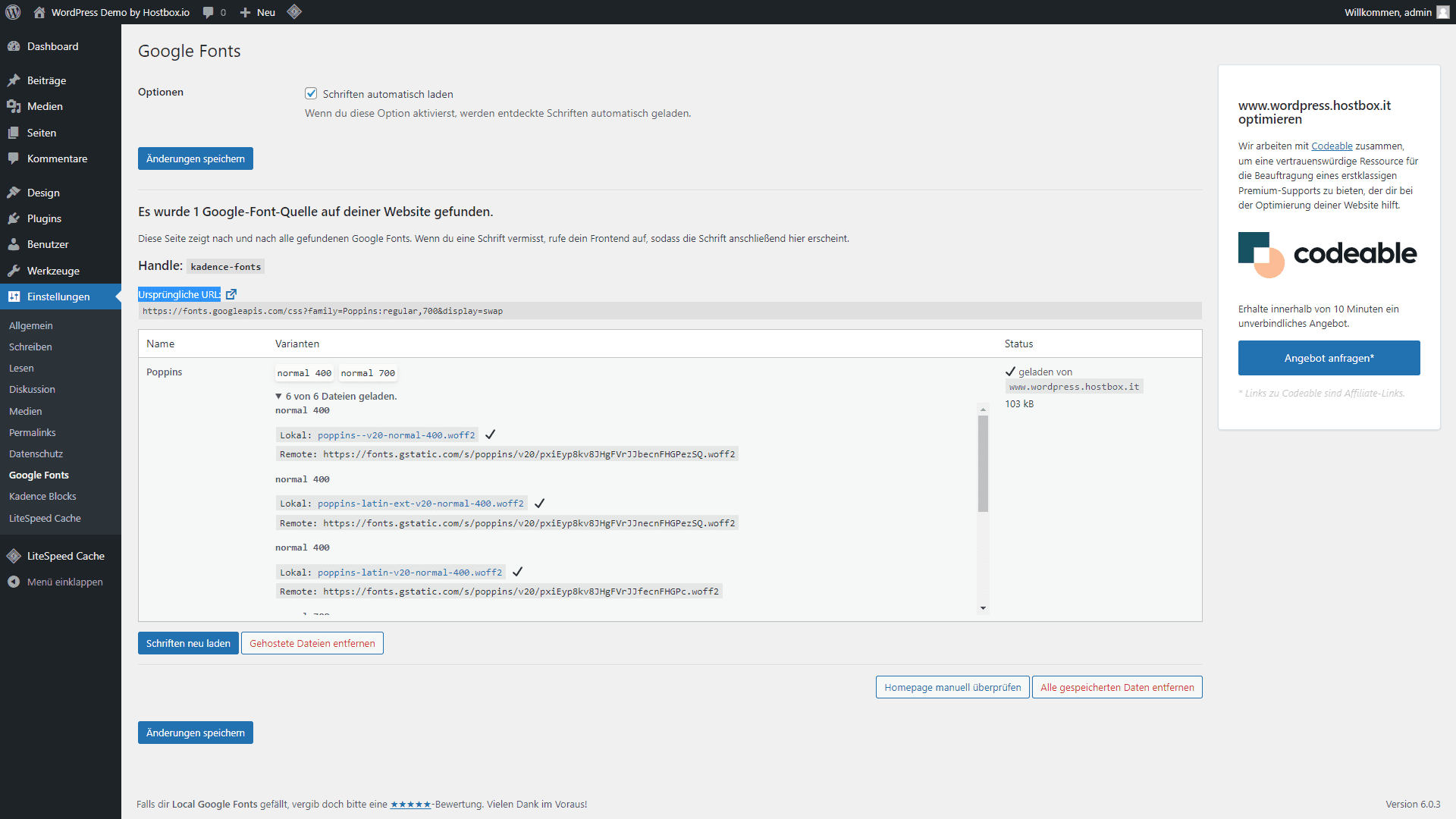
Das Plugin „Local Google Fonts“ zeigt uns nun auch im Backend unter Einstellungen > Google Fonts die lokal eingebundenen Schriftarten.
Geschafft, die Google Schriftarten werden nun automatisch lokal via Plugin „Local Google Fonts“ eingebunden. Selbstverständlich gibt es auch weitere Methoden wie man Google Fonts blockt, hostet und ggf. manuell einbindet. Viele Themes und Pagebuilder verfügen auch über entsprechende Funktionen, allerdings würde das an dieser Stelle den Rahmen sprengen.
Grundsätzlich empfehle ich allen Betroffenen: Rechtlichen Rat einholen, Cookie Consent Manager & Blocker einsetzen, notwendige Services lokal hosten sowie regelmäßige Überprüfung eingebundener Dienste.






![[HowTo] Manuell WordPress aktualisieren mit Plesk via WordPress Toolkit](https://hostbox.io/wp-content/uploads/blog_howto_wordpress_aktualisieren_via_plesk_-1-1024x576.png)